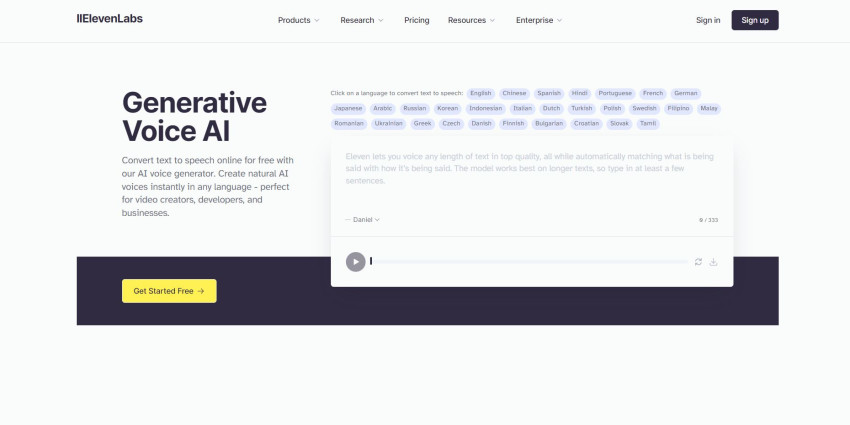
요즘 많은 관심을 받고 있는 Voice AI 도구 중 하나인 ElevenLabs에 대해 소개해드리려고 합니다.
ElevenLabs는 최신 AI 기술을 활용해 고품질의 합성 음성을 생성해주는 플랫폼입니다.
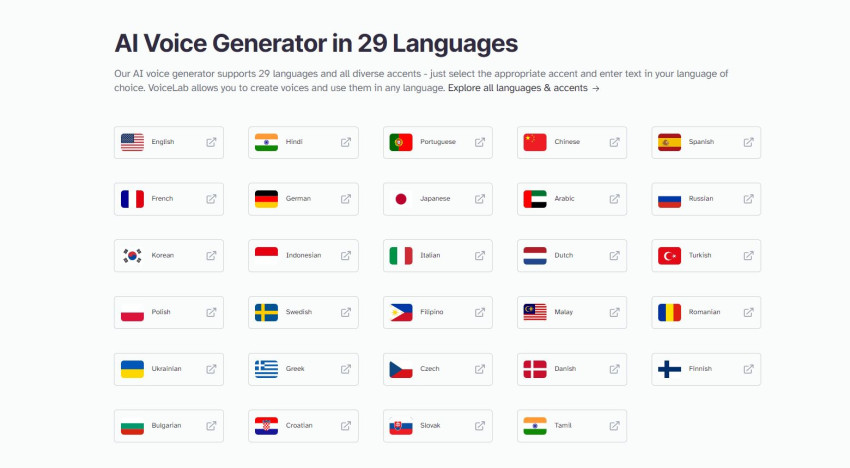
29개 언어를 지원하며 120개 이상의 다양한 보이스를 제공하고 있어요.


콘텐츠 크리에이터, 작가, 게임 개발자 등 다양한 분야에서 활용도가 높은 서비스라고 할 수 있죠.
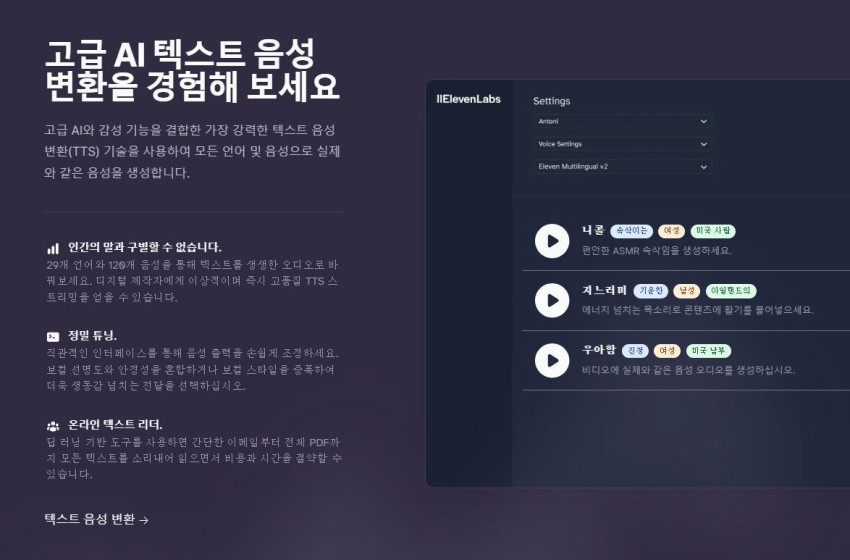
가장 눈에 띄는 특징은 뛰어난 자연스러움과 감정 표현력입니다.
단순히 로봇처럼 딱딱한 목소리가 아니라 실제 사람의 목소리처럼 억양과 톤을 자연스럽게 구사합니다.
상황에 맞는 적절한 감정까지 담아내죠. 긴 문장도 매끄럽게 읽어주고요.

또한 보이스 랩(Voice Lab)이라는 기능을 통해 자신만의 독특한 AI 보이스를 만들 수도 있어요.
원하는 특성과 스타일을 조합해 나만의 보이스를 디자인하거나, 실존 인물의 목소리를 복제하는 것도 가능하답니다.
이런 고품질 음성 합성 기술은 교육, 엔터테인먼트, 고객 서비스 등 여러 분야에서 활용될 수 있습니다. 대표적으로 오디오북이나 게임 내레이션, 강의 자료, 기업 홍보 영상 등에 적용하면 훨씬 몰입감 있는 콘텐츠를 제작할 수 있겠죠.
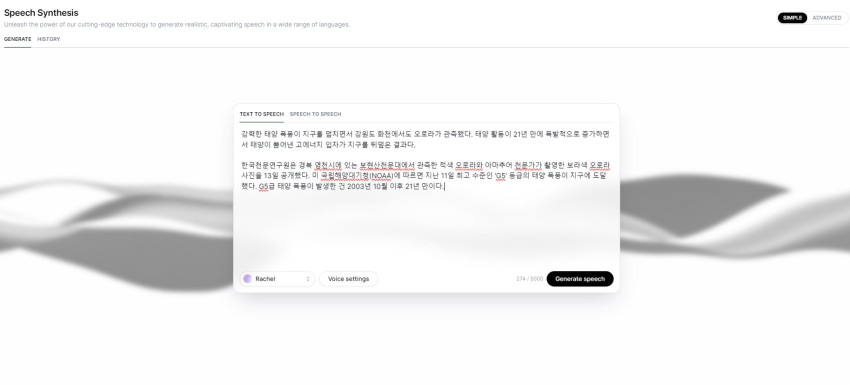
사용 방법도 간단해요. 먼저 원하는 언어와 보이스를 선택한 뒤, 변환할 텍스트를 입력하기만 하면 돼요. 물론 피치나 속도 등 세부 설정도 자유롭게 조정 가능합니다. 그리고 버튼 클릭 한 번이면 고품질 오디오 파일이 생성됩니다.

가격 면에서도 사용자 친화적이에요. 월 10,000자까지 무료로 체험해볼 수 있고, 이후 요금제도 합리적인 편입니다. 다양한 플랜이 있어서 개인과 비즈니스의 니즈에 맞게 선택할 수 있죠.
물론 윤리적 문제에 대한 고민도 필요해 보입니다. 목소리 복제 기술이 악용될 소지가 있는 만큼, 적절한 가이드라인과 규제 장치가 마련되어야 할 것 같습니다.

ElevenLabs는 그야말로 획기적인 AI 음성 합성 기술로 콘텐츠 제작의 새 지평을 열고 있는 서비스입니다.
AI 음성이 대세로 떠오르는 시대, 여러분도 ElevenLabs 같은 도구들을 활용해보시는 건 어떨까요?
물론 기술 발전 속도를 쫓는 것도 중요하지만, 앞으로 변화의 방향성을 함께 고민하는 자세도 중요할 것 같네요.
'AI Tools' 카테고리의 다른 글
| MBTI 성격 유형검사로 찾는 나의 이상형: 연애궁합 테스트 완벽 가이드 (0) | 2024.06.27 |
|---|---|
| 유튜브(Youtube) 영상 MP3 변환 사이트 - 유튜브 영상 음원 추출 - Youtube To MP3 (0) | 2024.06.20 |
| 유튜브(Youtube) 영상 무료 다운로드 사이트 - Youtube To Mp4 (0) | 2024.06.20 |
| [AI 도구 모음] Blush AI - AI Dating 시뮬레이터 (0) | 2024.05.30 |
| 웹사이트로 성장을 이끄는 AI 에이전트, OneAI (0) | 2024.05.27 |