
요즘 홈페이지 제작 의뢰 많이들 하시죠?
뭔가 회원정보를 받고 로그인을 하고,
관리자 화면 같은 것을 제공하는
복잡한 웹사이트가 아니라면
이 포스팅에 주목해주세요^^
단순 회사 소개 홈페이지나
이벤트성 페이지라면 아주 쉽게 만들수 있습니다.
이번 포스팅에서는 개발환경 설정
하는 방법을 알아보려 합니다.
Autoset이라는 아주 편리한 프로그램이 있습니다.
HTML, PHP 기반 홈페이지를 아주 쉽게 띄울 수 있고요
설치만 하면 서버 설정 필요 없이
쉽게 홈페이지를 띄울 수 있습니다.

먼저 구글이나 네이버에서 Autoset10을 검색해보세요
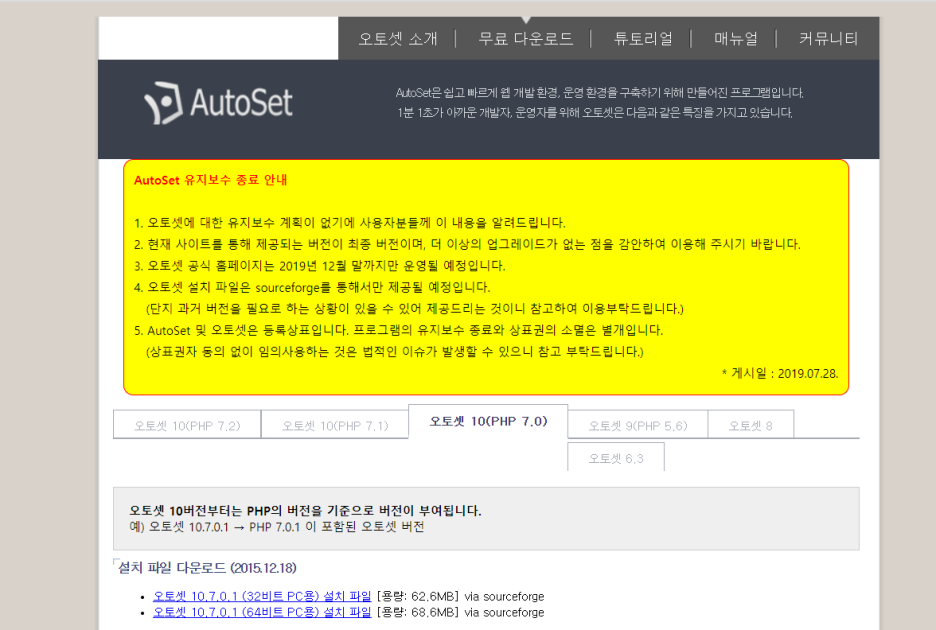
여러분 환경에 맞는 설치파일을 선택해주시면 됩니다.

2015년 버전이 꽤 오래됐는데도
정말 잘 되어 있어요
설치를 끝내시면 이런 매니저를 실행시킬 수 있어요

웹서버 시작을 누르시면
서버가 뜨고요

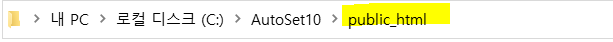
Autoset10 설치 위치에 있는
public_html 폴더가 이제
여러분의 홈페이지 소스 파일이 올라갈 위치입니다.
여러분의 소스 파일을 올려주시고
Autoset10 메니져를 통해
웹서버 시작을 눌러주시면
여러분의 브라우저에 홈페이지가 보여집니다.

다음 포스팅에서는 이 환경에
간단한 랜딩 페이지를 띄워볼게요
'홈페이지 제작' 카테고리의 다른 글
| 텍스트 음성 변환 TTS Web API (간단한 코드 추가로 추가하기) (0) | 2021.01.30 |
|---|---|
| 로컬개발환경에 MySQL 개발환경 설정 - 오토셋 MySQL 초기 비밀번호 (0) | 2021.01.18 |