코드 3줄로 약 3분만에
HTML 기반 홈페이지에
음성 변환 기능을 제공하는 방법이 있는데요,
그건 바로 서버쪽 연동이나
DB쪽 인터페이스 없이
단순 자바스크립트에 텍스트랑 언어를
넣어서 시간을 절약하는 방법입니다.
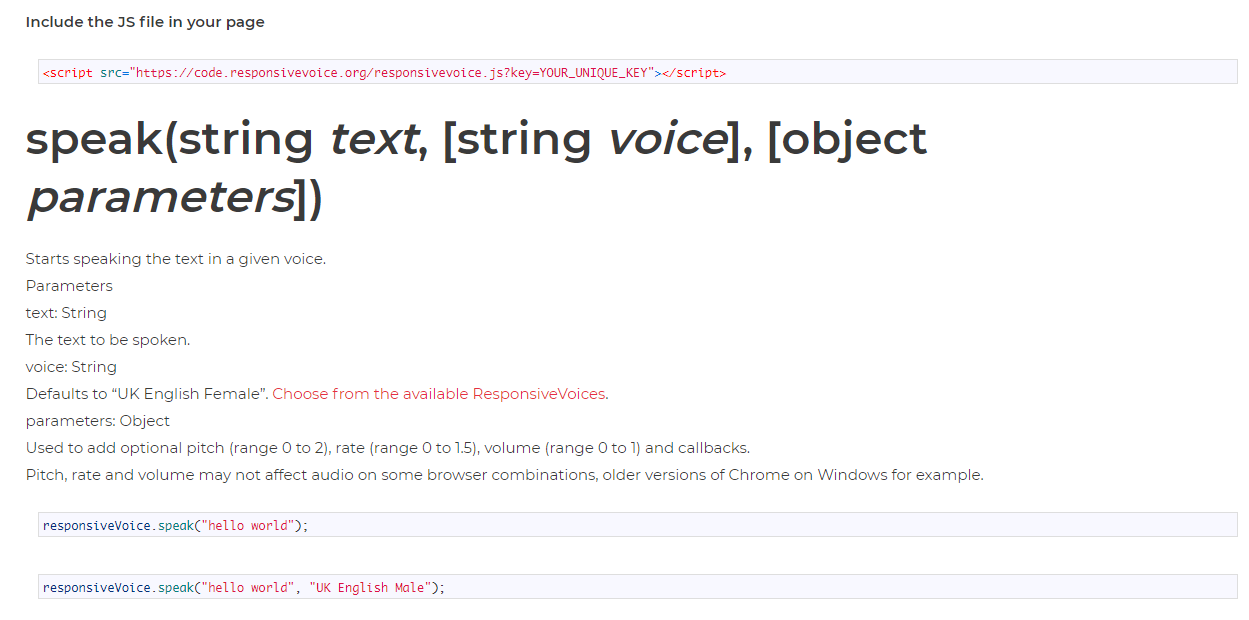
처음에 제가 사용했던 서비스는
외국 사이트였는데요.
제가 보유하고 있는 개인 홈페이지에
텍스트 음성 변환 기능 TTS를
추가하고 싶어서 사용했었어요.

이렇게 script 한줄과
speak 괄호 열고 텍스트와 언어를
입력해주면 바로 말해주는 방식입니다.
아주 간편하고 빠르더라고요.
그런데 이걸 퍼블릭 도메인 사이트에
적용하고 얼마 지나지 않아서
음성 변환이 차단되는 경우가 발생하더라고요-_-;
유료 버전으로 사용해야 했습니다.
근데 비용이 1년에 60만원 가까이 나와서
2년 정도 사용 후에 포기했습니다.
그 대안으로 검색을 하다가 찾은 것이
바로 Luzspat Javascript TTS라는 사이트인데요.
신생 업체 같았어요~

한국에서 제공하는 사이트였습니다.
이 녀석도
그냥 간단하게 코드 몇 줄 추가해주면 동작합니다.
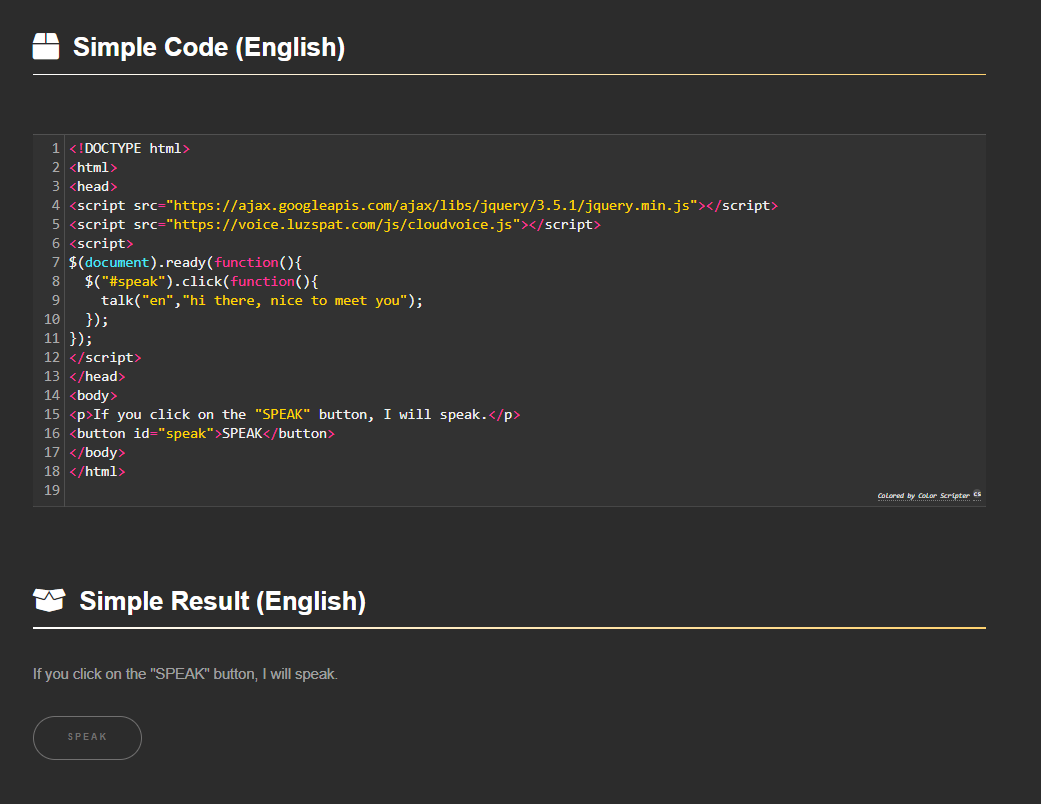
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://voice.luzspat.com/js/cloudvoice.js"></script>
이렇게 기본적으로 추가해주시고
밑에 아래와 같이 function만 조금 손봐주시면 끝입니다.
$(document).ready(function(){
$("#speak").click(function(){ # speak라는 id의 버튼을 클릭했을 때
talk("en","hi there, nice to meet you"); # 영어로 "hi there, nice to meet you" 라고 말해줘
});
});

버튼을 눌렀을 떄 말해주거나 하는
기능에 정말 쉽게 적용할 수 있더라고요.
사이트 내에 API Test페이지도 있어서
음성도 테스트 해볼 수 있고요

사용료는 알아보니 월 3만5천원/월 수준입니다.
1년 계약 시 3만원 수준으로
모든 언어에 대해 호출 횟수 무제한으로 이용할 수 있습니다.
사용하다보니 단점도 찾을 수 있었는데요.
텍스트가 아주 긴 뉴스 기사의 경우
버튼을 누르고 나서 좀 오래 기다려야 하더라고요.
하지만 텍스트 1줄씩 읽어야 할 떄는
빠른 편이라 아직 사용하고 있습니다.^^
이상으로 리뷰를 마치겠습니다.
Web TTS Service 텍스트 음성 변환 - Luzspat TTS
Luzspat Javascript TTS API는웹사이트에 음성 지원 가능 서비스로 만들 수 있습니다. 1줄의 javascript 코드로 사이트를 말하게 만들 수 있습니다. Text To Speech 기능을 제공하는 Luzspat Javscript TTS API를 지금
voice.luzspat.com
'홈페이지 제작' 카테고리의 다른 글
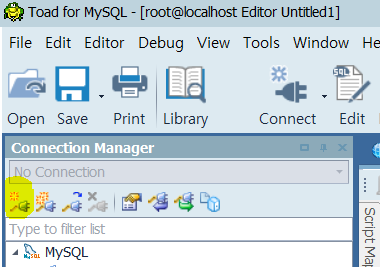
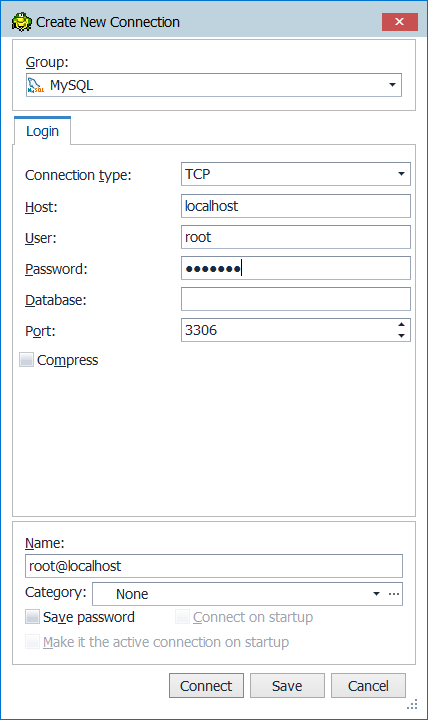
| 로컬개발환경에 MySQL 개발환경 설정 - 오토셋 MySQL 초기 비밀번호 (0) | 2021.01.18 |
|---|---|
| 빠른 홈페이지 제작 - 개발 환경설정 5분만에 하기 (0) | 2021.01.16 |